
JavaScript jquery unobtrusive validation attributes reference? YouTube
ASP.NET Core's default client-side validation experience uses a script from Microsoft called jQuery Unobtrusive Validation, which in turn uses the jQuery validation plugin. All of this (obviously) requires jQuery. When you add all that up, you're looking at over 100kB ( GZIP) of JavaScript. That's… quite a lot.

Jquery Validation Examples Code In Php dictionaryclever
Apply validation rules to input fields using the following HTML data attributes: data-require: Required field data-error: Custom error message data-display: Where to place the error message when invalid data-onlychar: Only allow characters data-email: Check if is a valid email data-number: Check if is a valid number data-long: Set the length

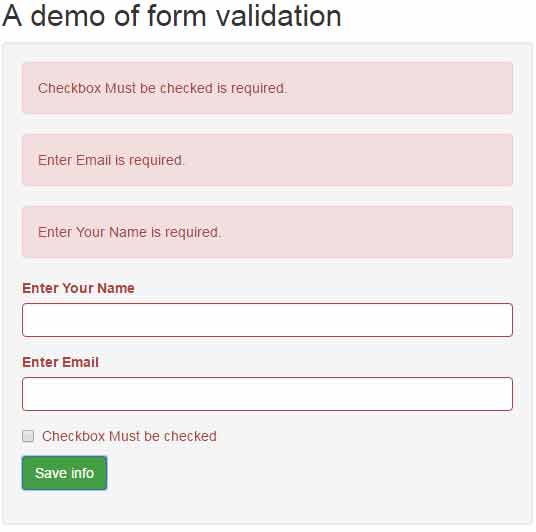
Form Validation Using Jquery Examples
The .data () method allows us to attach data of any type to DOM elements in a way that is safe from circular references and therefore from memory leaks. We can set several distinct values for a single element and retrieve them later: Using the data () method to update data does not affect attributes in the DOM.

jQuery Differentiate Data Stored using Custom data Attribute and jQuery data() Method YouTube
However, each group of radio or checkbox elements will share the same 'name' since the value of this grouping represents a single piece of the form data. Optionally: Each input can have a label associated with it, where the 'for' attribute of the label refers to the 'id' attribute of the input.
[Solved] JQueryValidation using rules method on 9to5Answer
Description: Validates the selected form. ¶ validate ( [options ] ) options Type: Object ¶ debug (default: false) Type: Boolean Enables debug mode. If true, the form is not submitted and certain errors are displayed on the console (will check if a window.console property exists).

JQuery HTML Form Validation YouTube
By default the jQuery Validation Plugin will add it's owne messages, but you can customize them to be whatever you want using another data attribute. To specify messages for each rule with data attributes follow this format: data-msg- [rule name separate by dashes]="The message you want." Here are some examples:

15+ Useful jQuery Validation Plugins Learning jQuery
Using data-attributes with jquery validate Ask Question Asked 12 years, 3 months ago Modified 8 years, 11 months ago Viewed 19k times 5 Is it possible to use data-attributes to with the JQuery Validate plugin. I currently use the class name e.g. class=" {required:true, messages: {required:'You must choose a site.'}}"`
GitHub Addon to jQuery Validation to enable unobtrusive
JQuery Validation is a robust tool for ensuring data integrity and user input accuracy, with features tailored for a variety of form elements and scenarios. The `.validate ()` method is the cornerstone for implementing validation rules, allowing for a range of criteria like required, email, number, and more to be set for each form element.

jQuery How to access the value of a data attribute using jQuery YouTube
jQuery Validation Attributes S.No Attribute Description 1 data-validation It is basically use to enable the basic validation feature in the input field. Which will be discussed detailed in this article 2 data-validation-length It is used to validate the length of the user input 3 data-validation-allowing

jQuery Validation Plugin Custom Validation (2/4) YouTube
1 Answer Sorted by: 0 Your structure makes no sense. It should look like this. notice the placement of commas and braces. $ (document).ready (function () { var validator = $ ("#Form").validate ( { errorClass: 'validateError', errorContainer: ".EmphasisDanger", wrapper: "li", success: function () {.. } }); });

jQuery Validation Plugin Form validation with jQuery YouTube
Here's a list of the validation attributes you can use (obtained here ): data-val-required="message". Shows the message when the element has no value data-val-length="message" + data-val-length-min="min length" and/or data-val-length-max="max length".

jQuery Form Validation With Custom Select Box Validate Form
This library adds three jQuery plugin methods, the main entry point being the validate method: validate () - Validates the selected form. valid () - Checks whether the selected form or selected elements are valid. rules () - Read, add and remove rules for an element.

13 jQuery Validation Plugins that are useful Templates Perfect
Model validation occurs after model binding and reports errors where data doesn't conform to business rules. For example, a 0 is entered in a field that expects a rating between 1 and 5. Both model binding and model validation occur before the execution of a controller action or a Razor Pages handler method.

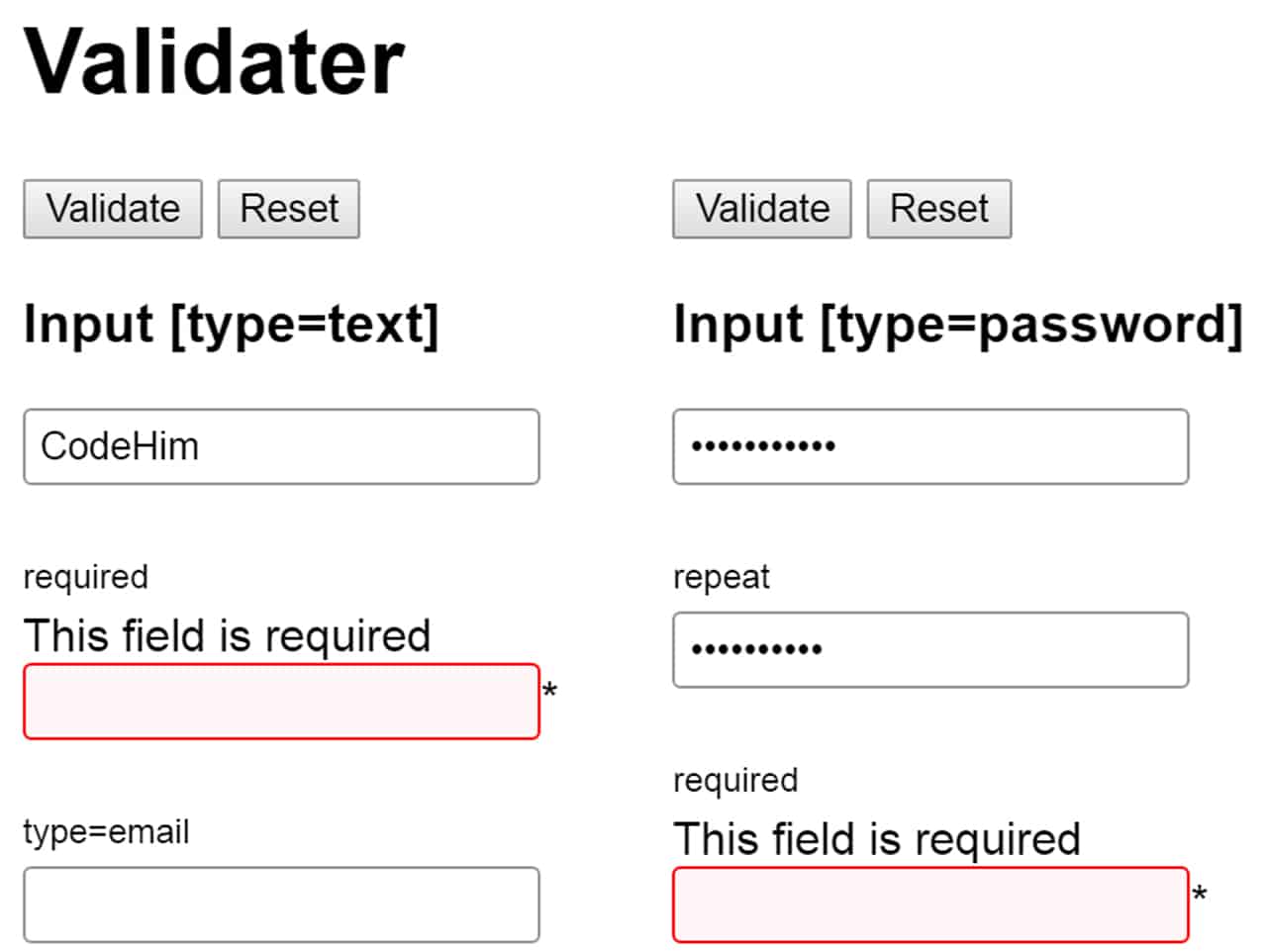
jQuery Form Validation on Submit Validator — CodeHim
1 How to: Use data attribute for conditional validation You can't. data-rule-required="return ($ ('#job').val () === 'doctor')" Even if you could execute JavaScript inside of a data attribute, which you can't, the jQuery Validate plugin cannot interpret it (see the JS errors in the console).

13 jQuery Validation Plugins that are useful Templates Perfect
Step 2: Include the jQuery Validation Plugin. Choose between: Download it from the plugin's github repo. Download it using Bower: $ bower install jquery-validation. Download it using npm: npm i.

jqueryvalidation CDN by jsDelivr A CDN for npm and GitHub
Eng has requested that I allow them to enter special validation conditions to be passed to our Generic Validator via a data attribute such as: data-clv_special_condition="$(this).val()=='X'" on the JS side I would need to capture that data attribute and plug it into our validation such as: $('[data-clv_special_condition]').each(function(){ if.